




Call-to-Action Button
Many components already have an integrated button (Call-to-Action). However, if you need a standalone button, the Call-to-Action Button is the component designed specifically for this purpose.
Call-to-Action Button can be customized in many ways. In the illustration, you can see the:
Maximum execution
Minimum execution

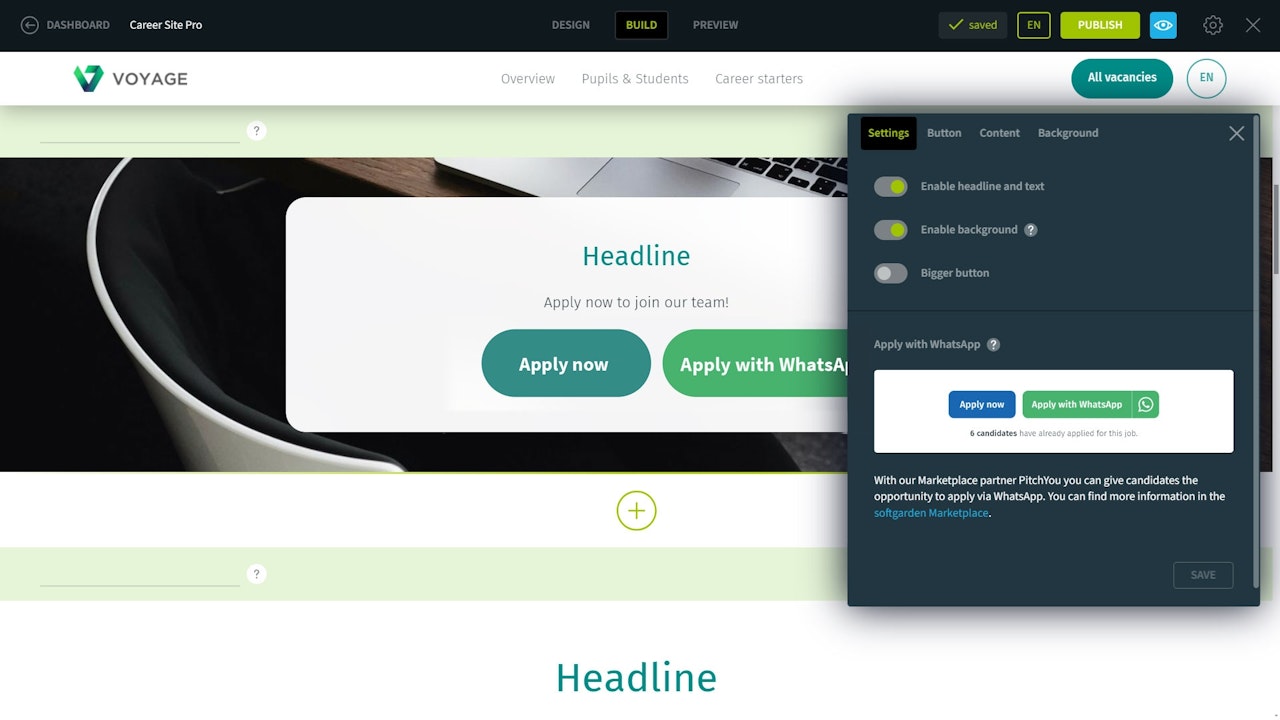
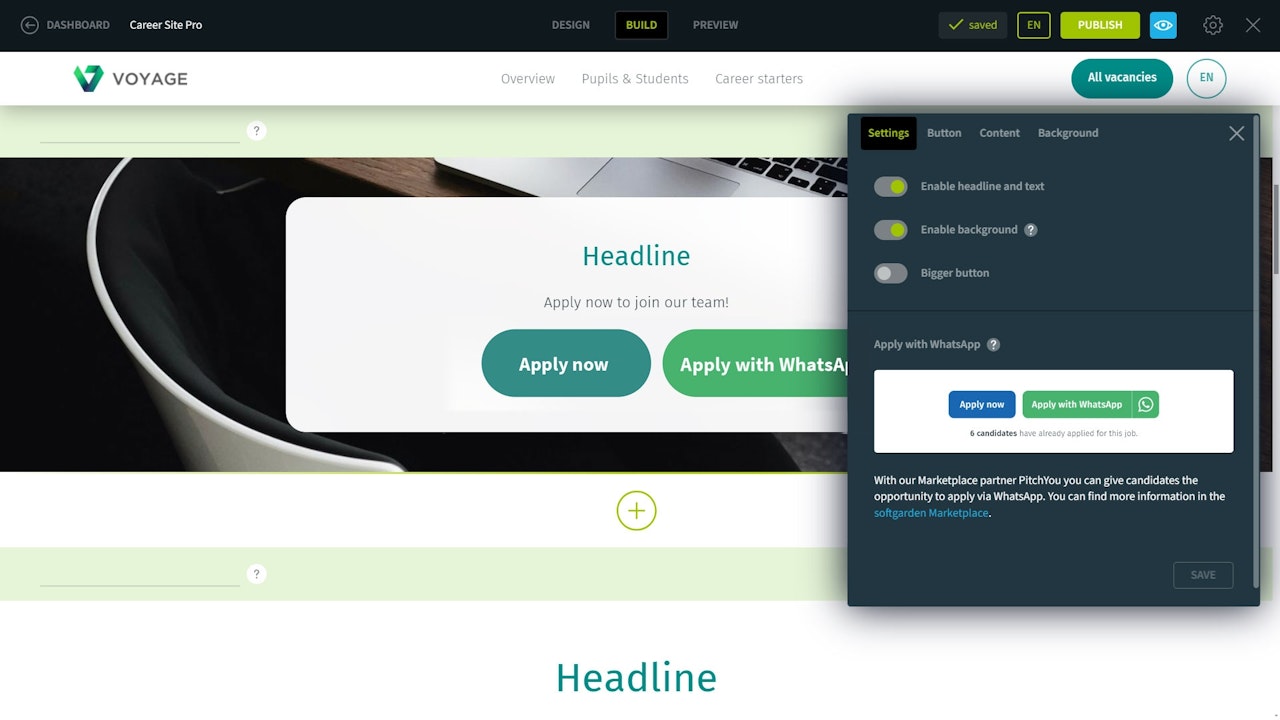
General Settings
You can make the following settings:
Enable heading and text (default: on)
Enable background (default: on)
Larger button (default: off)

Button Settings
You have the following options for configuring the button function:
Link
Email
Auto-scroll to job listings
Scroll to component
Scroll to any component by clicking the buttonApply for a job
Open an active job posting directly by clicking the button
Of course, you can also customize the color of the button.

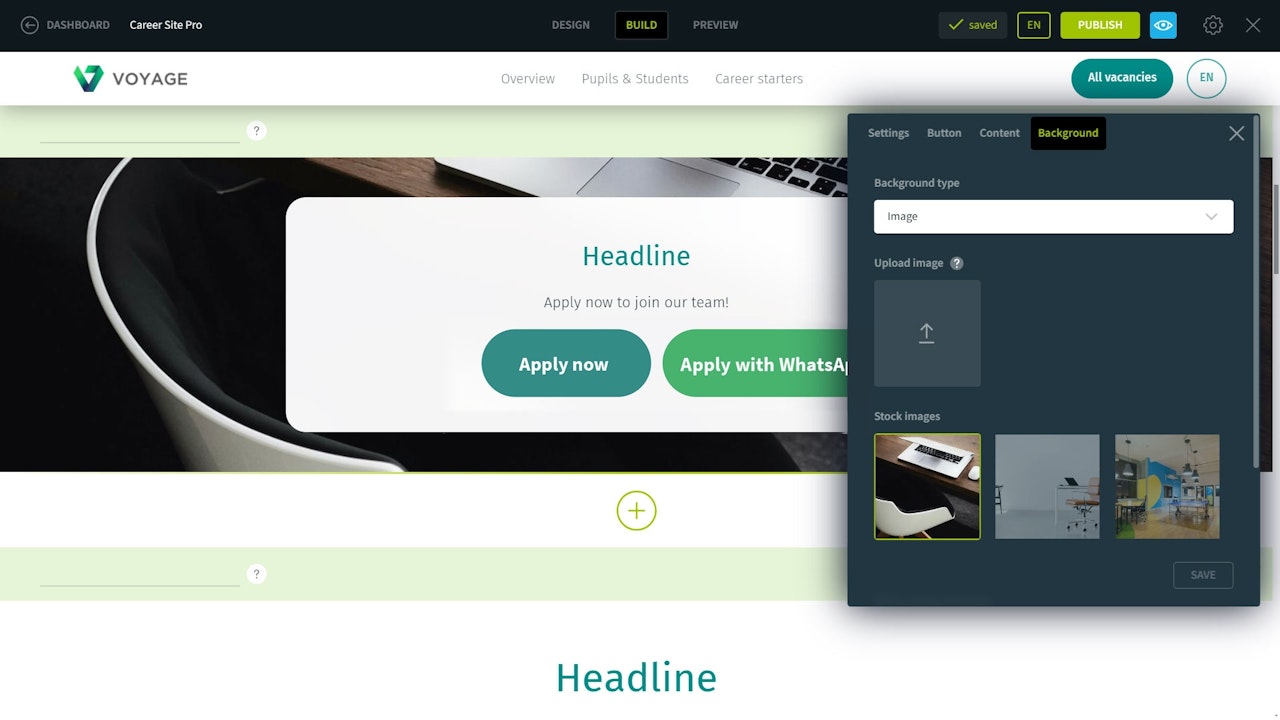
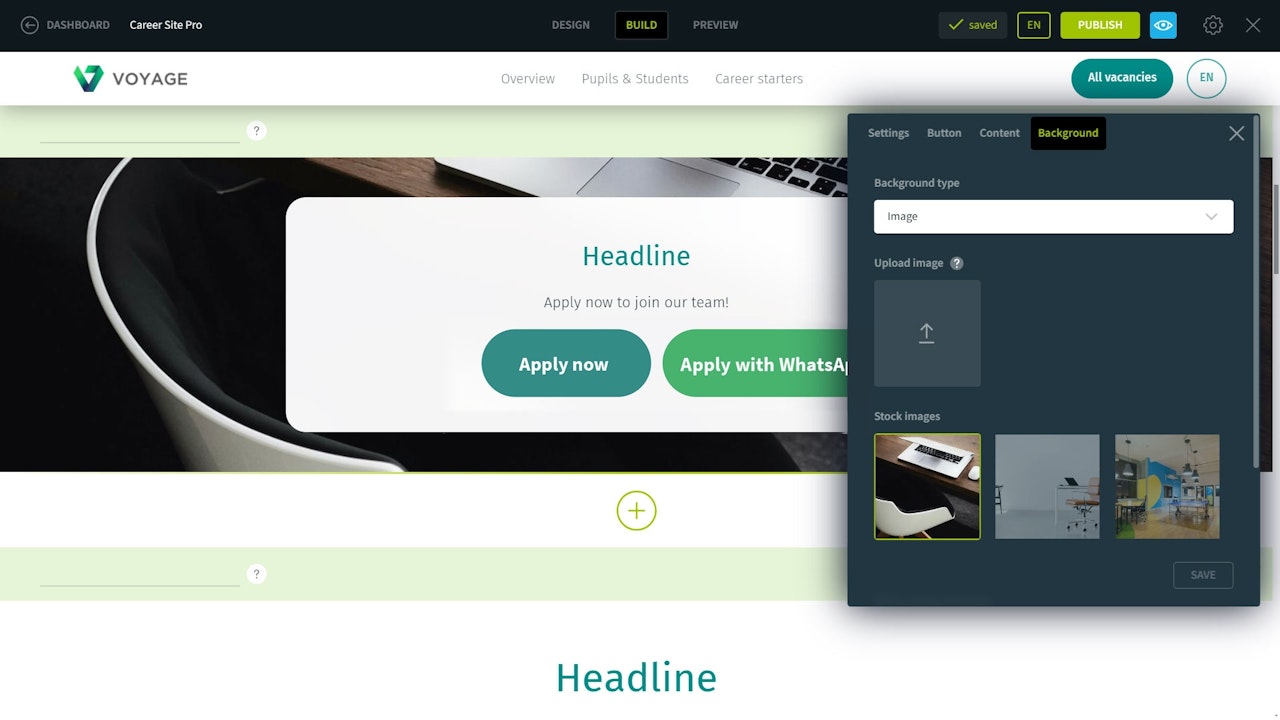
Background
Upload a background image or use one of the predefined images.
The button is underlaid with a white, transparent area to increase readability without affecting the visual impression. The degree of transparency and blur can be adjusted.
