









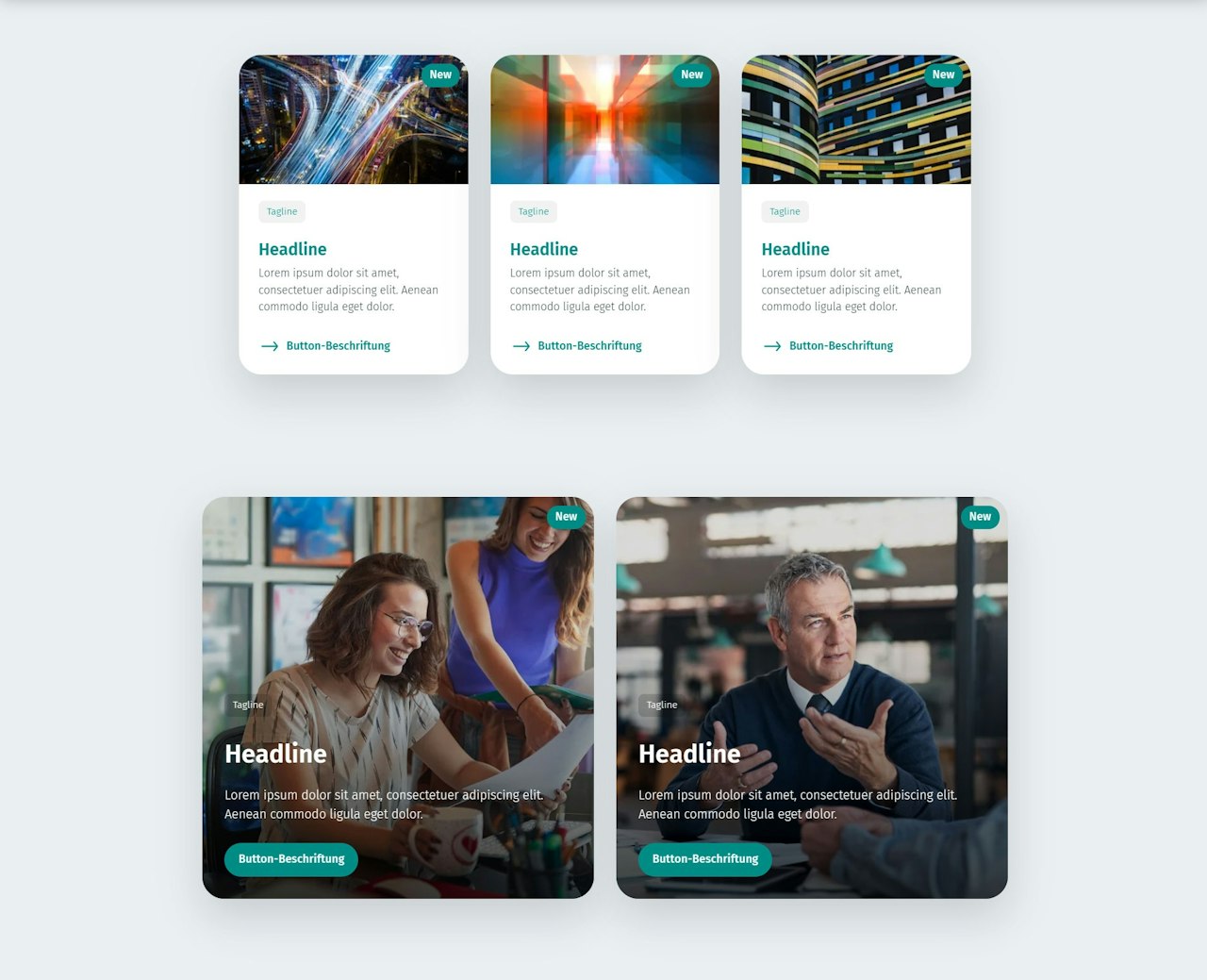
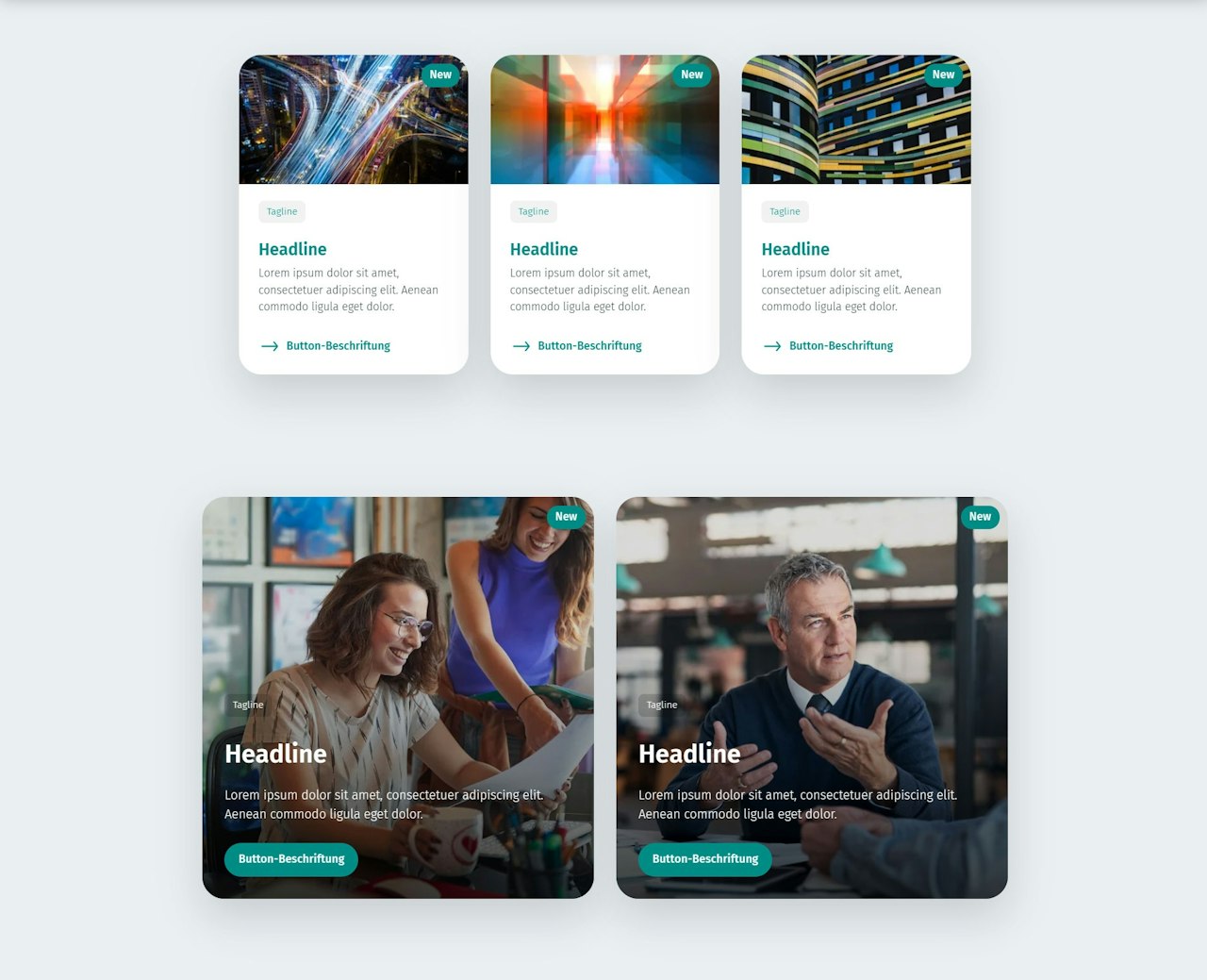
Multifunctional and Large Teasers
Multifunctional and large teasers are both components that present short information attractively. These could be career news, events, or other topics that can be presented with a striking image and a short text.
With a range of options, you can customize the teasers to your needs.

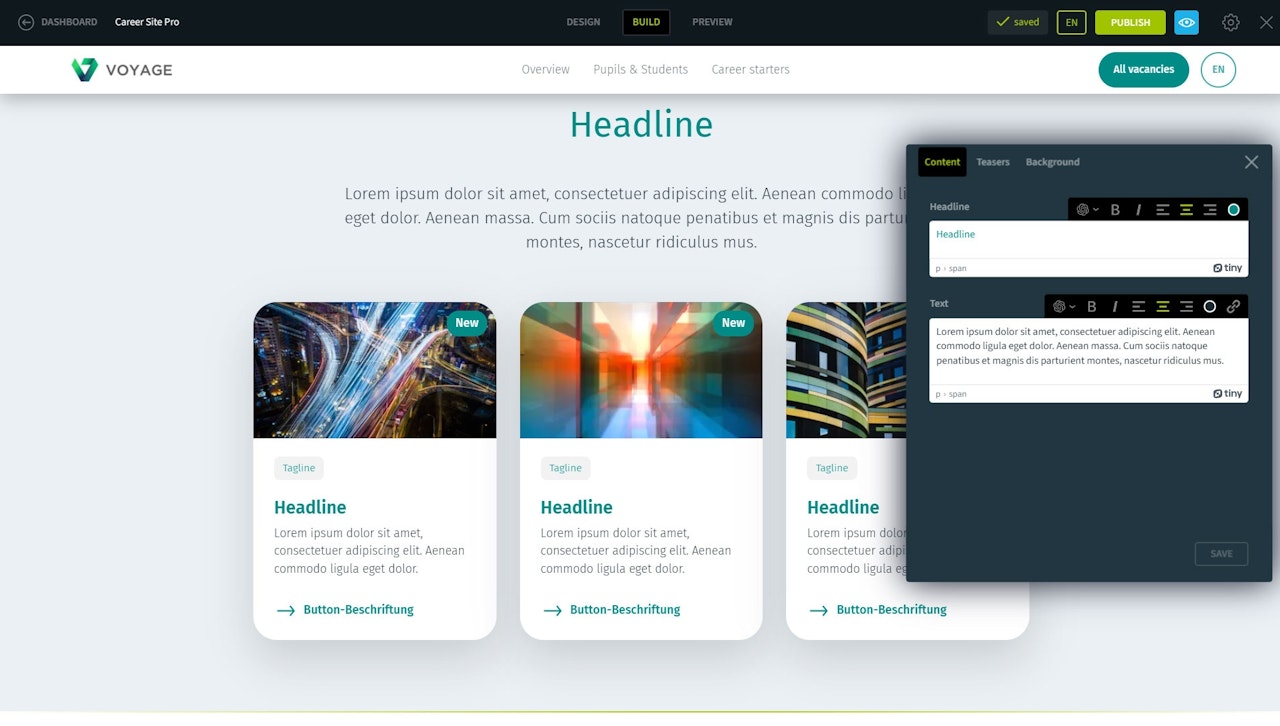
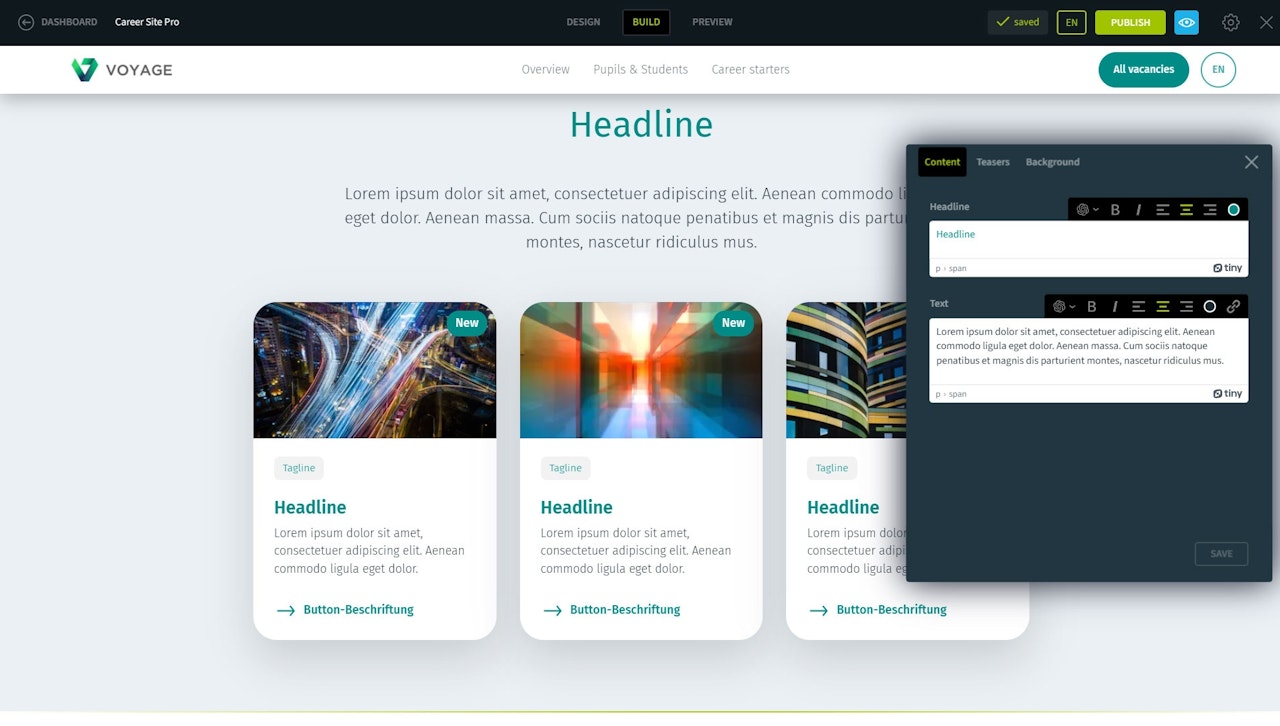
Headline & Text
Enter an optional headline and/or text. The following formatting options are available:
Emphasis: Bold and italic
Text alignment: Left-aligned, centered (default), right-aligned.
Colors: You can assign any color to the entire text or individual words. The colors are defined in the “Design” tab. First, select the text and then click on the circle with the color to color the text.
Links: Links can also be set in the text, which can open either in the same (default) or in a new window.

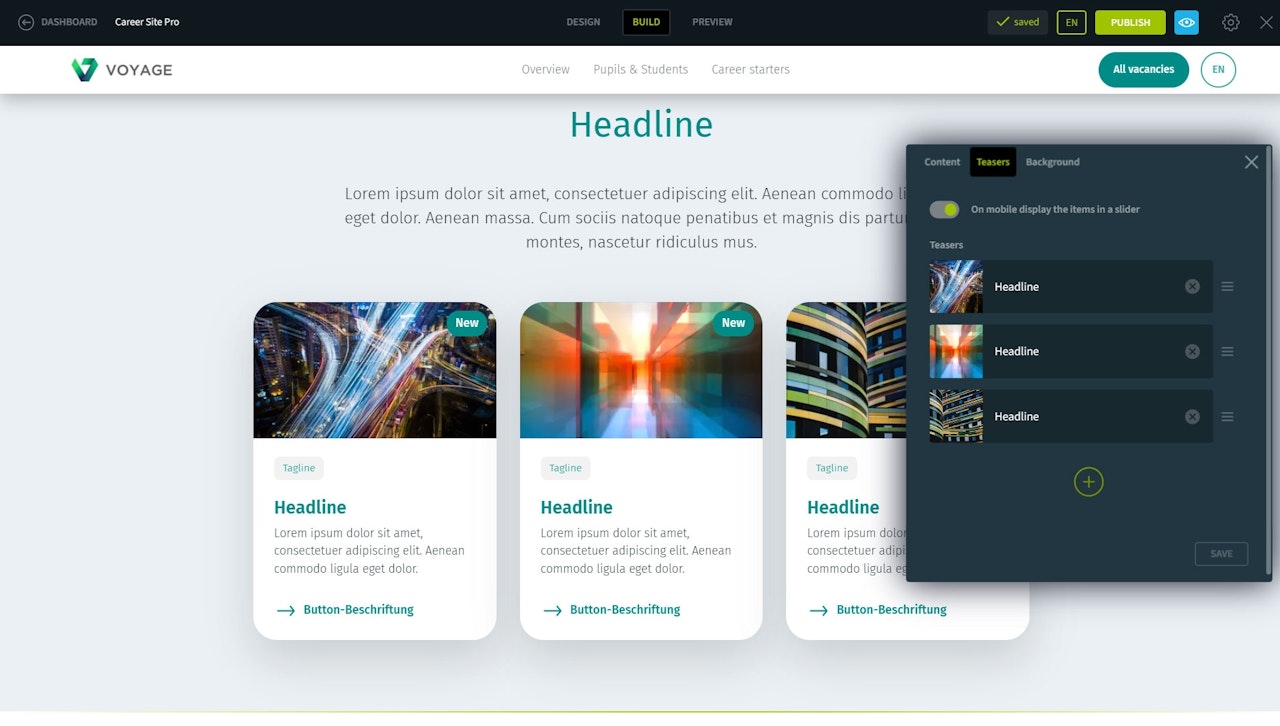
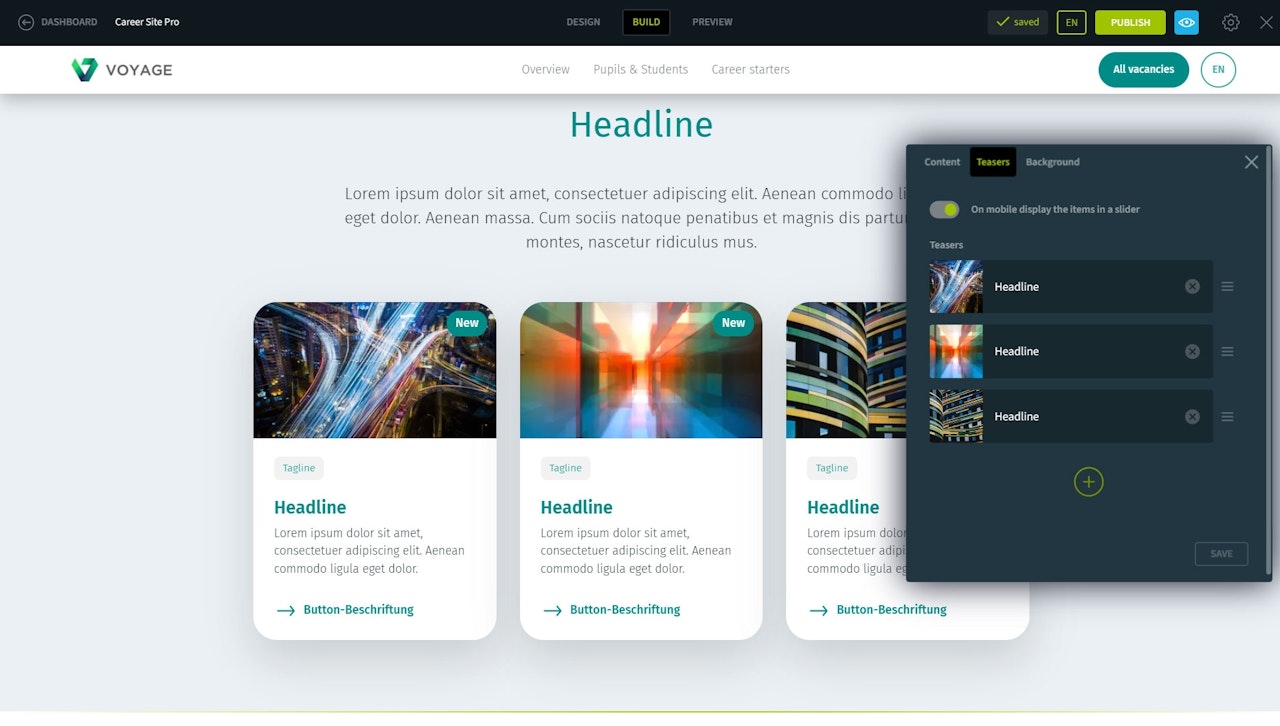
Add Teaser
You can add any number of teasers.
To do so, click on the plus symbol.

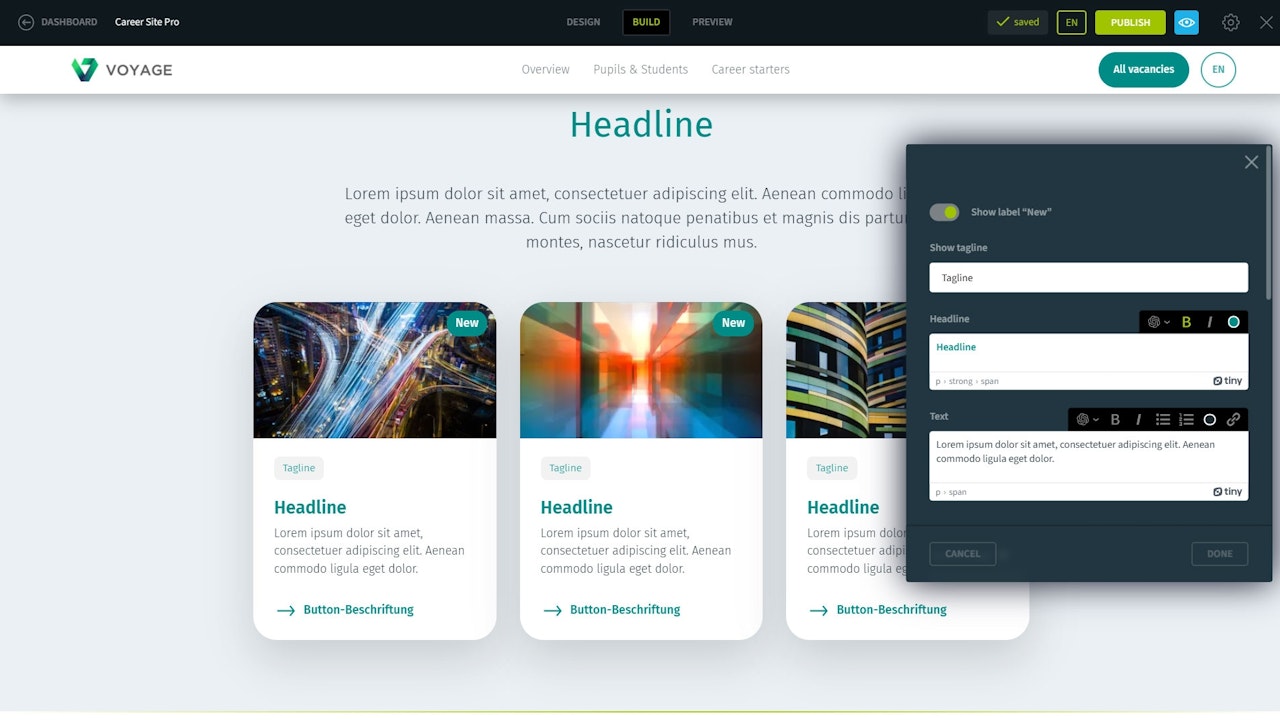
Teaser Content
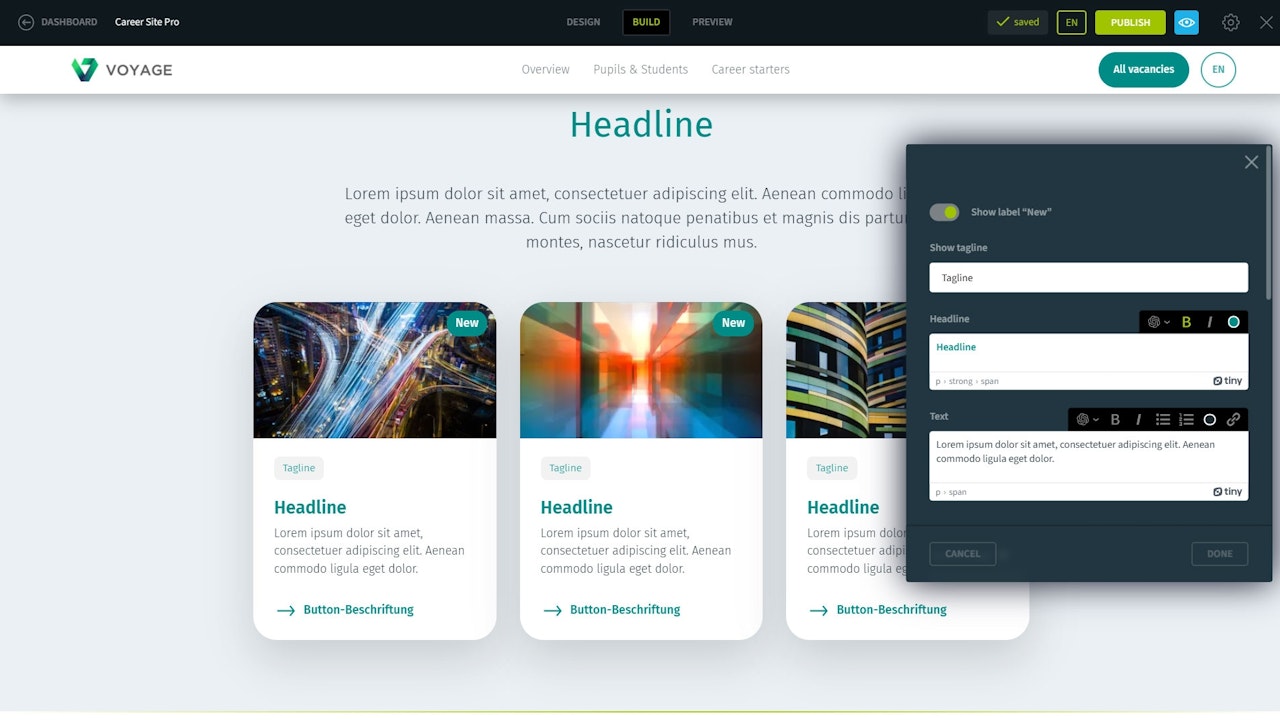
You can add the following content to each teaser:
Label “New” (if they are, e.g., news teasers)
Tagline (e.g., a category)
Headline
Text

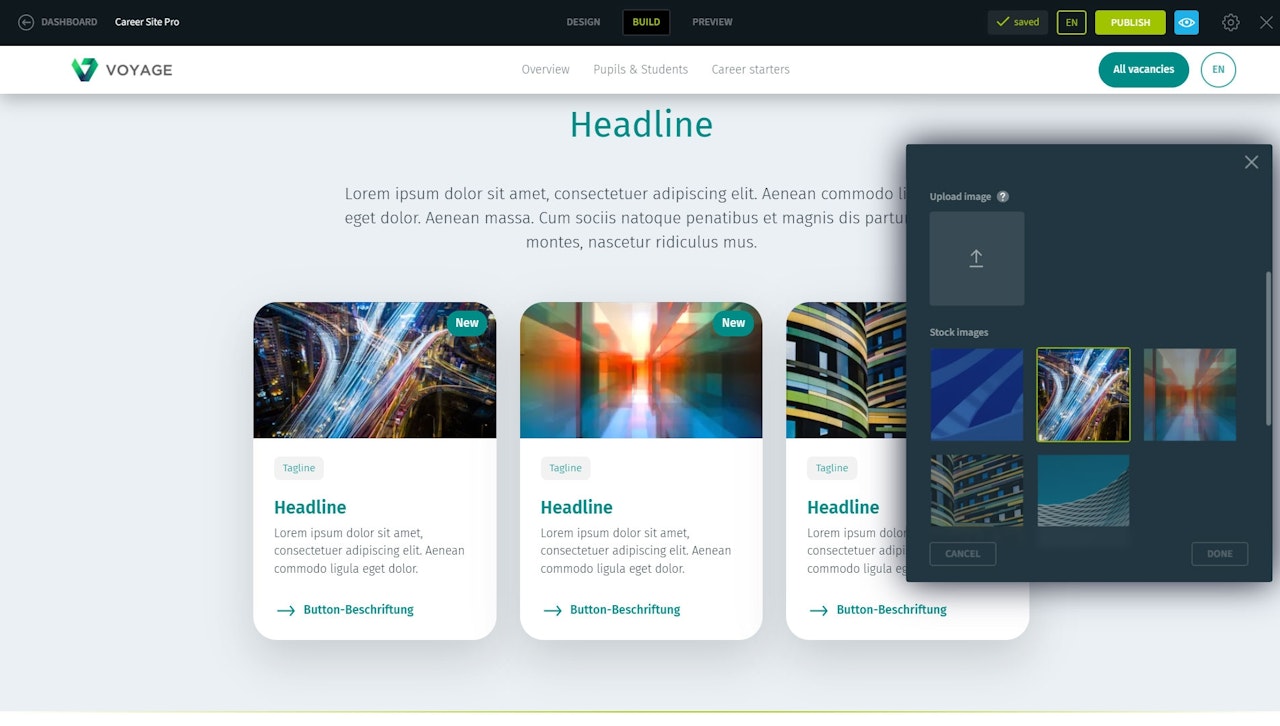
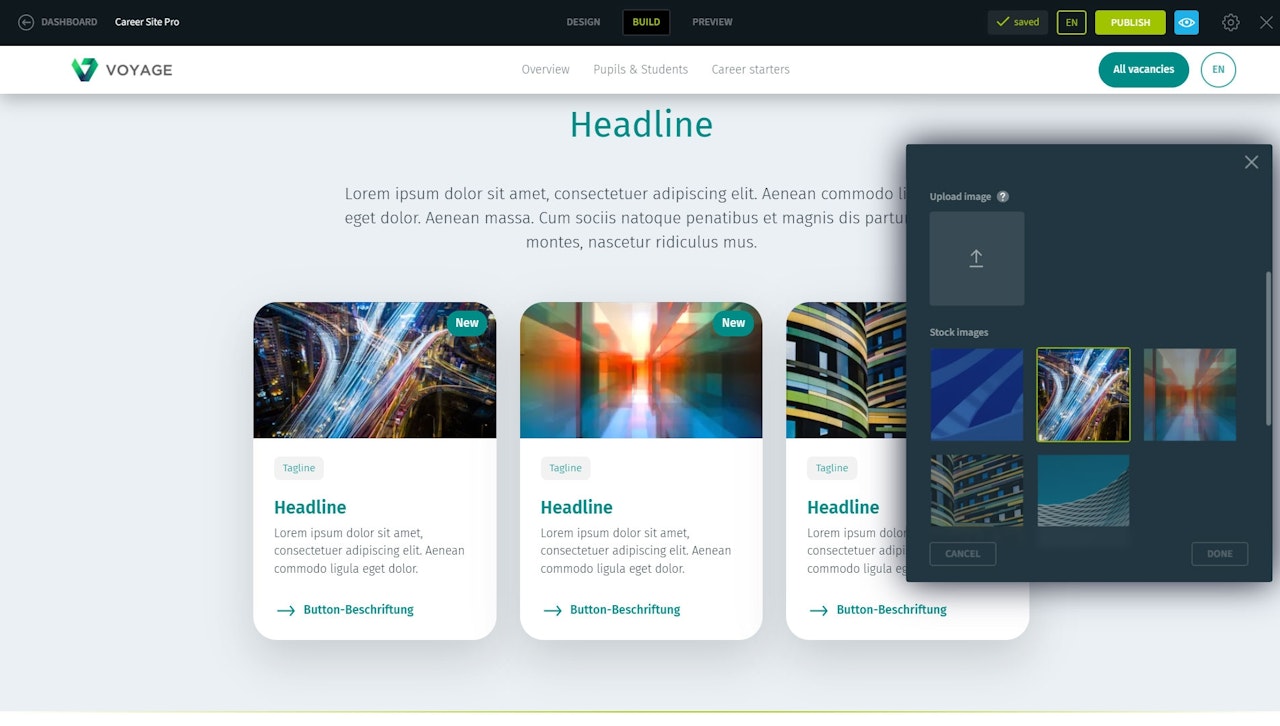
Teaser Image
Upload your own image or use one of the predefined images.

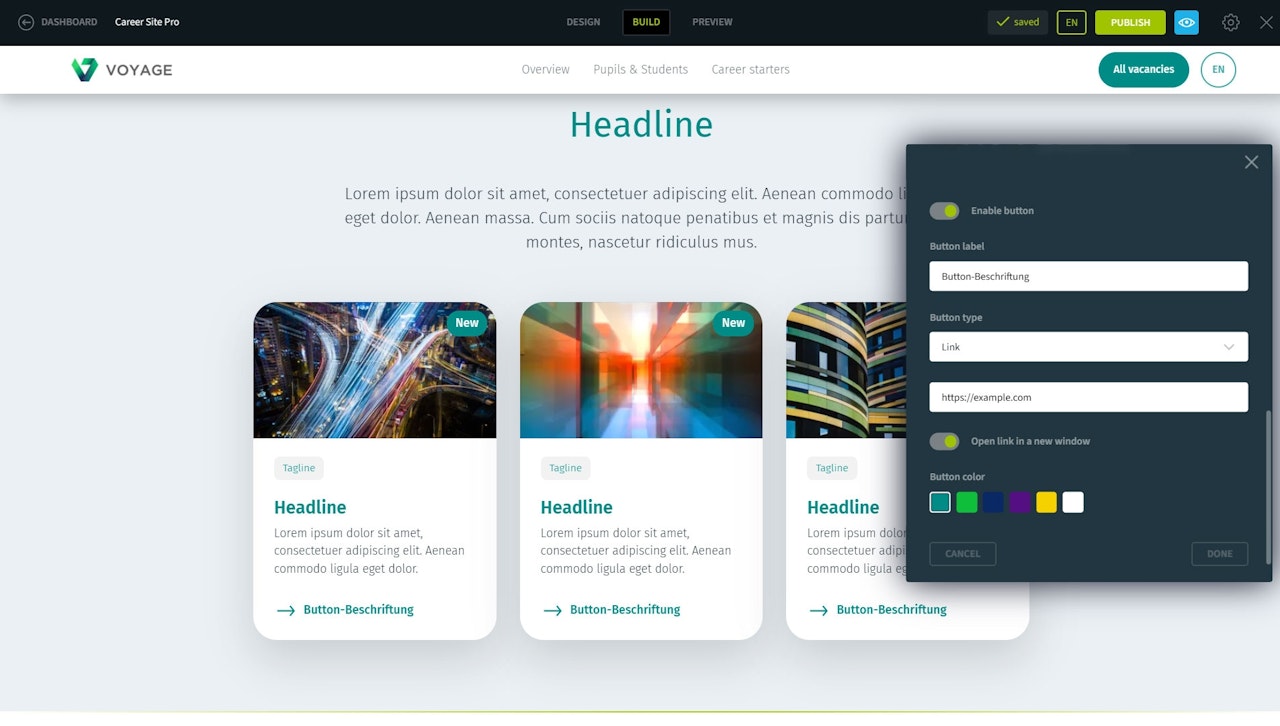
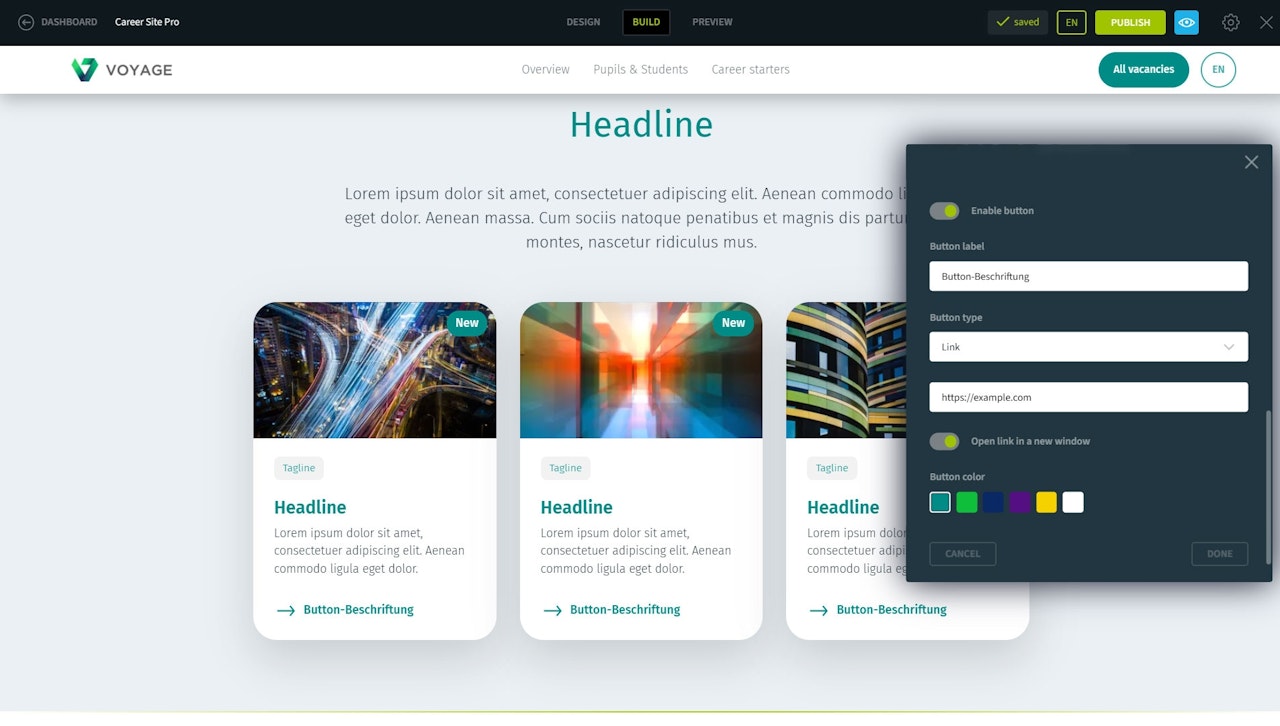
Teaser Button
You have the following options for setting the button function:
Link
Email
Auto-scroll to job listings
Scroll to component
Scroll to any component with a click on the buttonApply for a job
Open an active job advertisement directly with a click on the button
Of course, you can also adjust the color of the button.

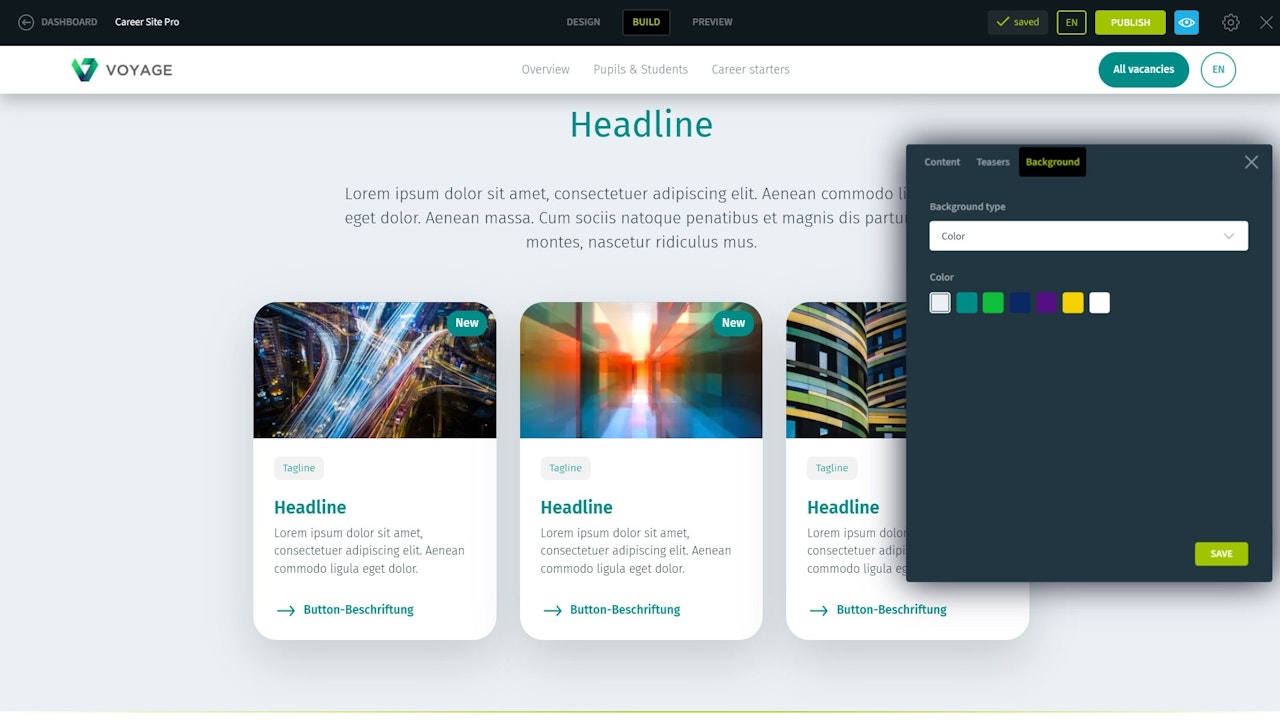
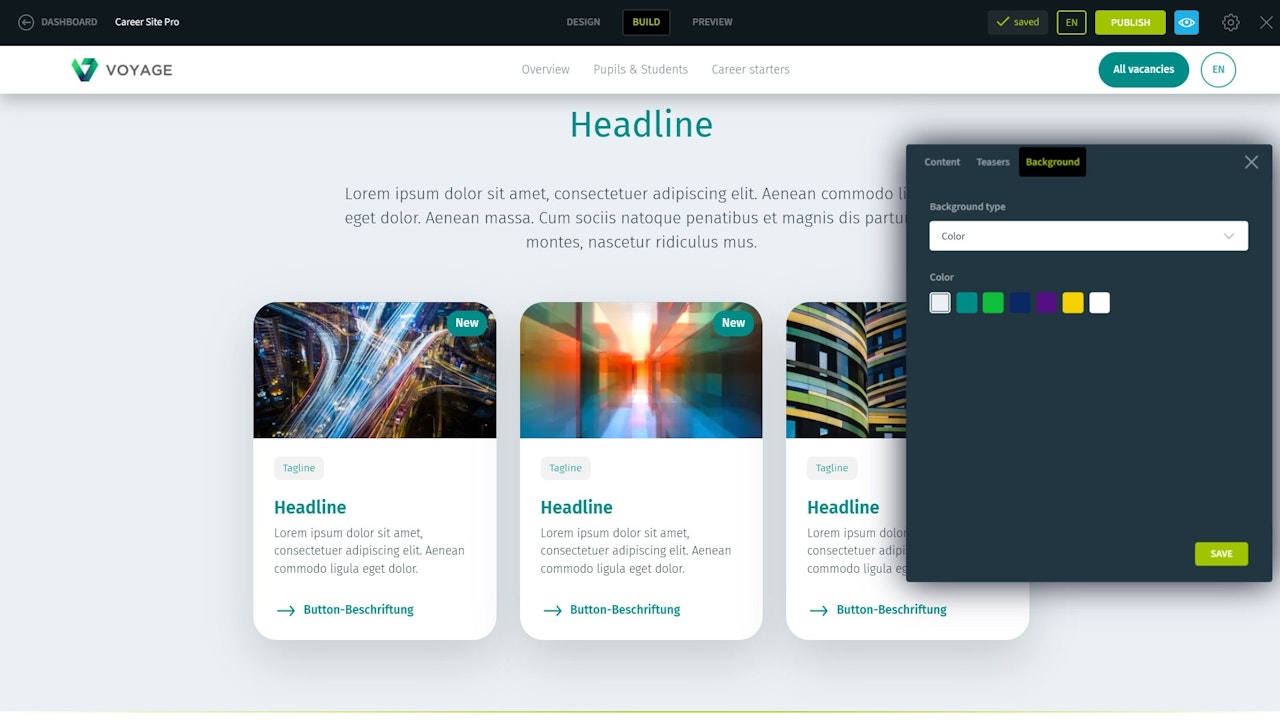
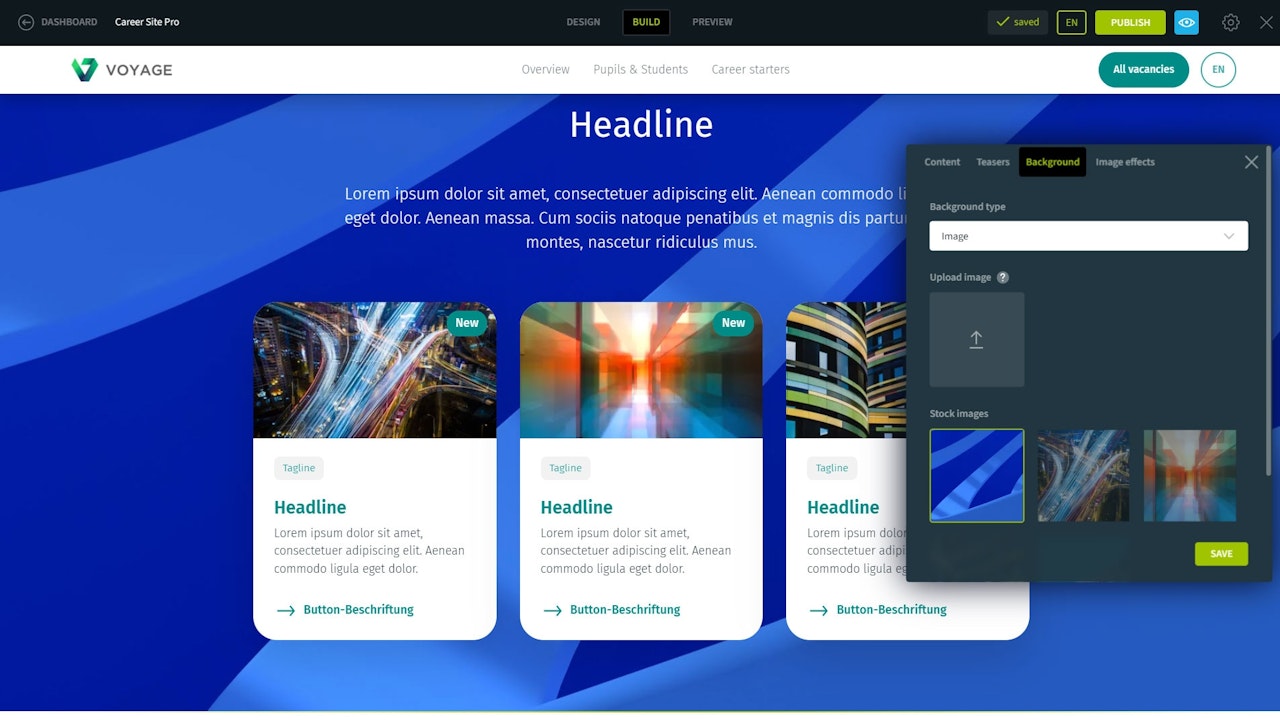
Background Color
In this tab, you have the option to choose either a background color (default) or a background image.

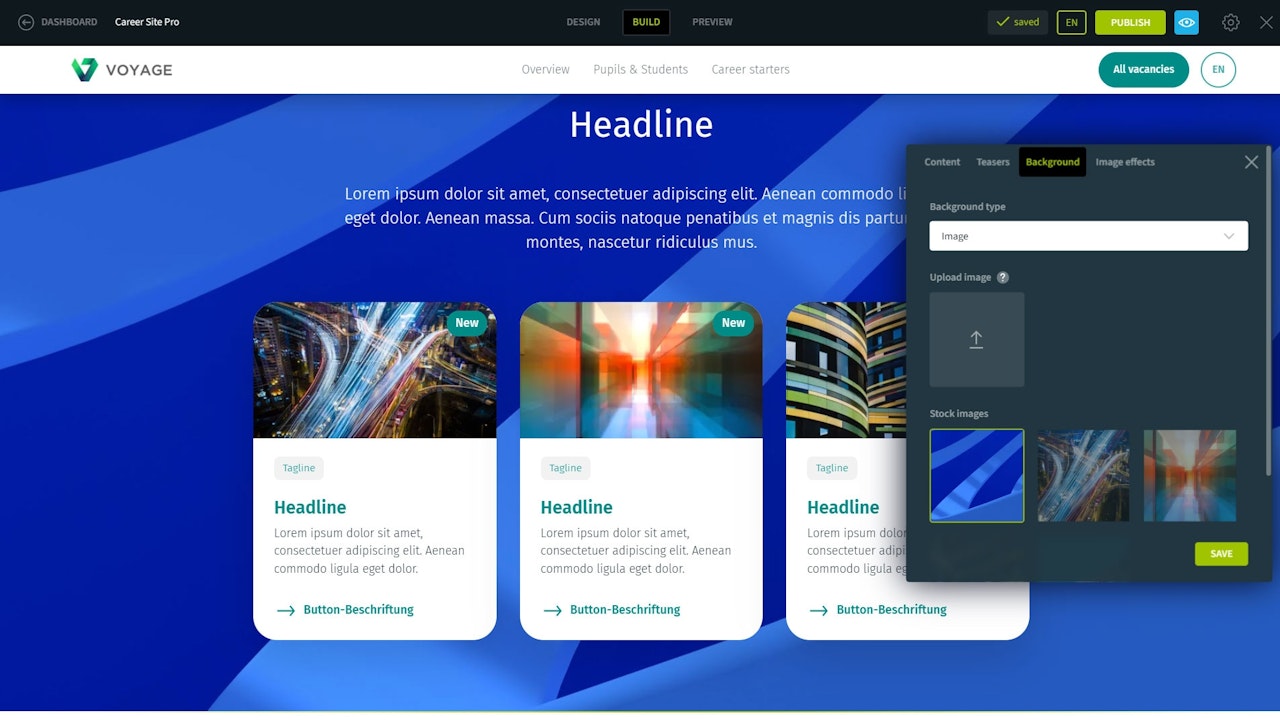
Background Image
If you choose a background image, you can upload your own image or use one of the predefined images.

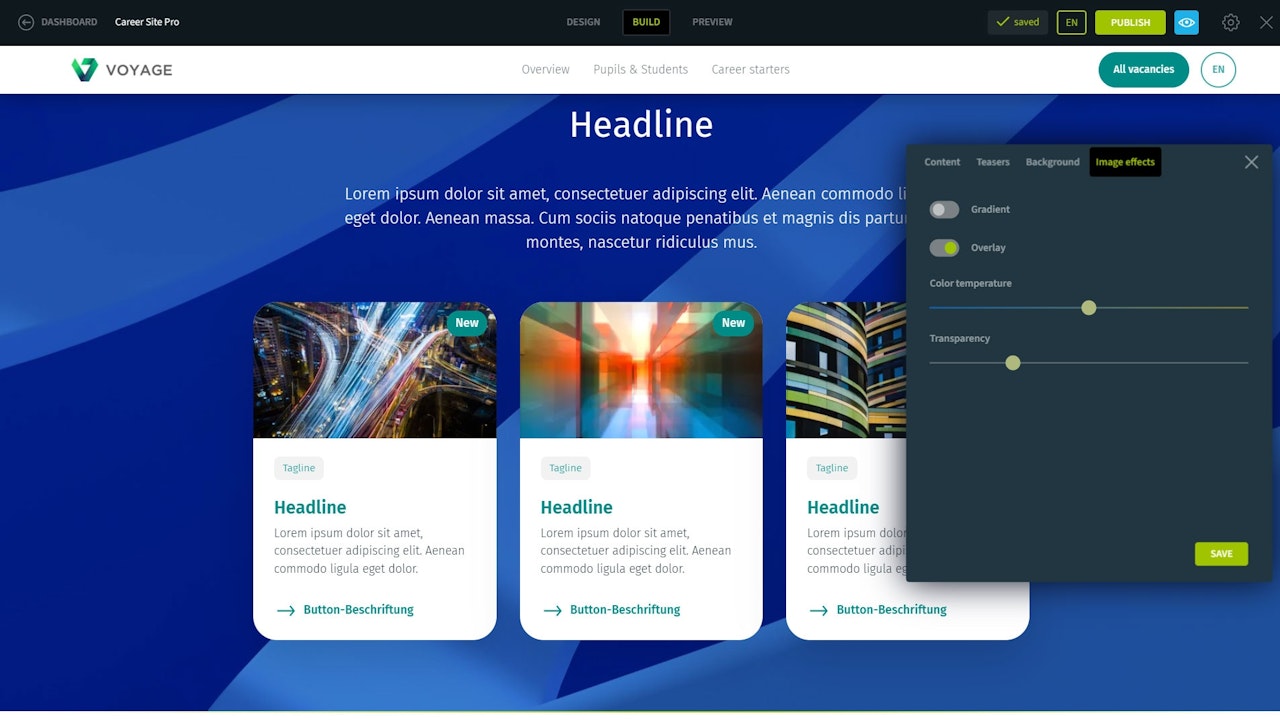
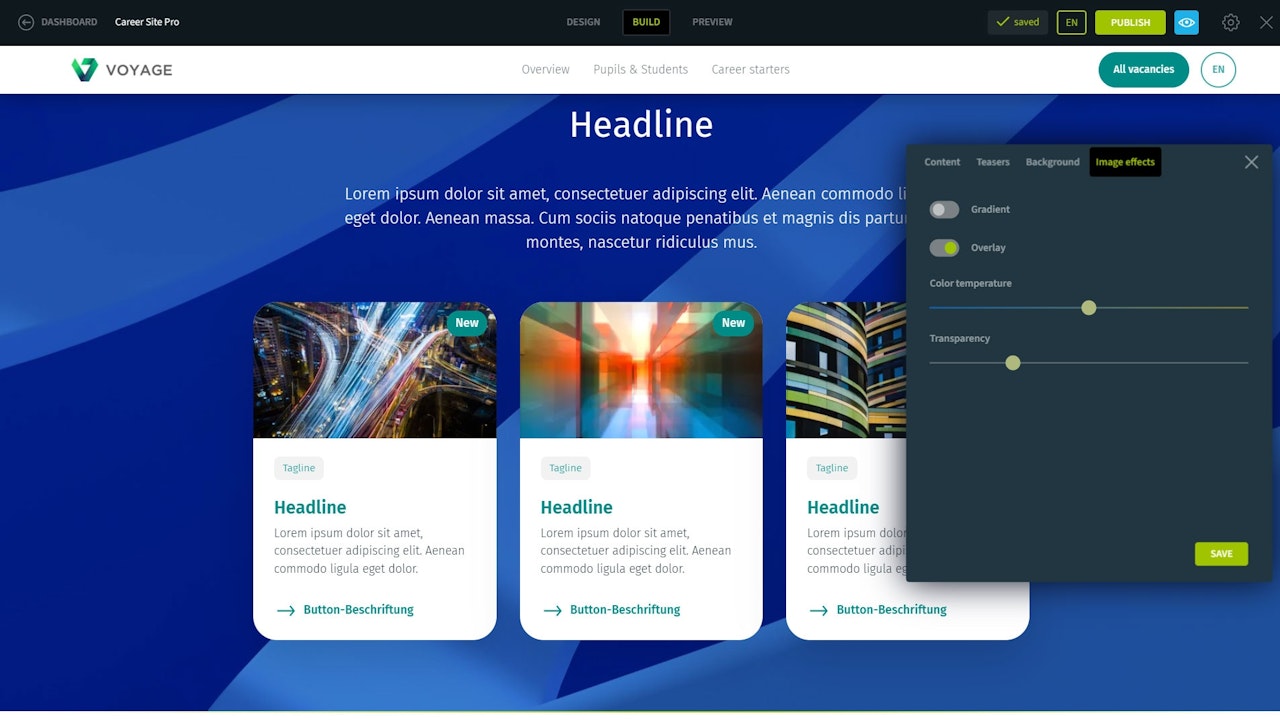
Background Image: Image Effects
You have the option to activate additional effects for the background image:
Gradient
A diagonal gradient to give the background image a visual boost. It is best to use two corporate colors here. You can adjust the transparency of the gradient with a slider.
Dark Overlay
To ensure that the headline and text are legible, it is usually necessary to tone down the brightness of the image. You can also adjust the color temperature of the overlay (cold ↔ warm) and its transparency.
