






Edit Navigation
The navigation is the first component on your career page and offers a range of configuration options.
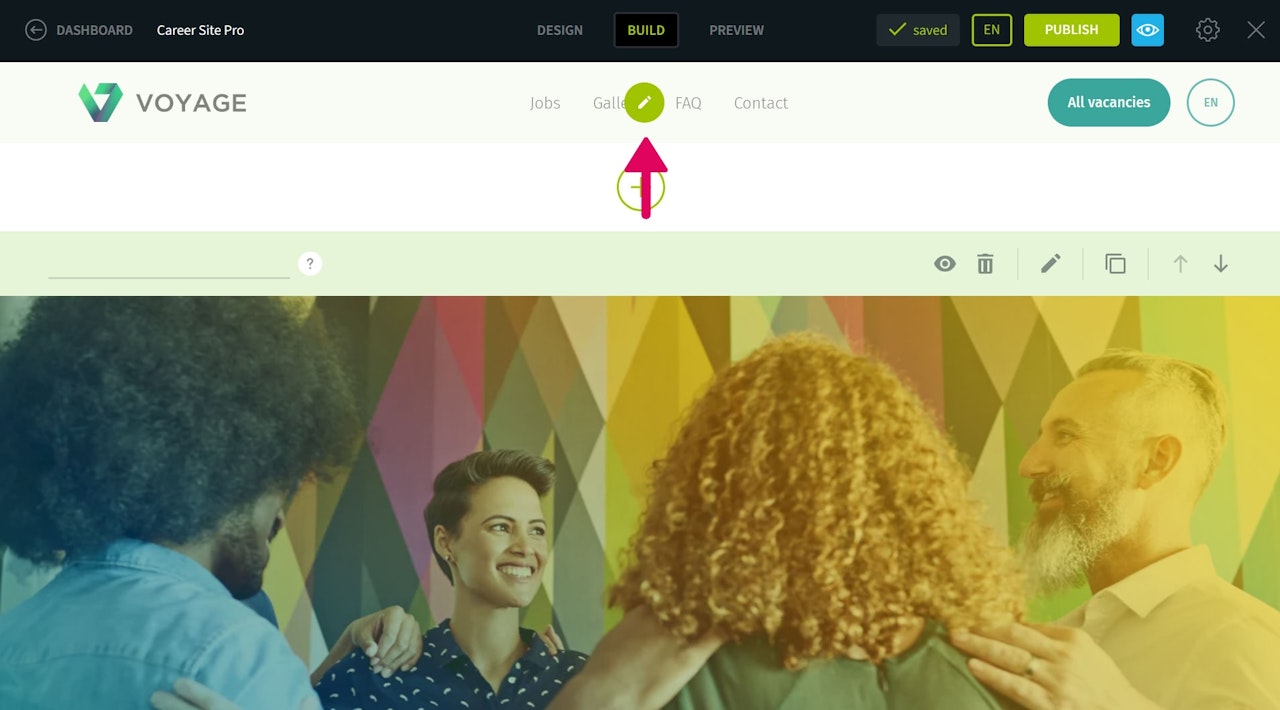
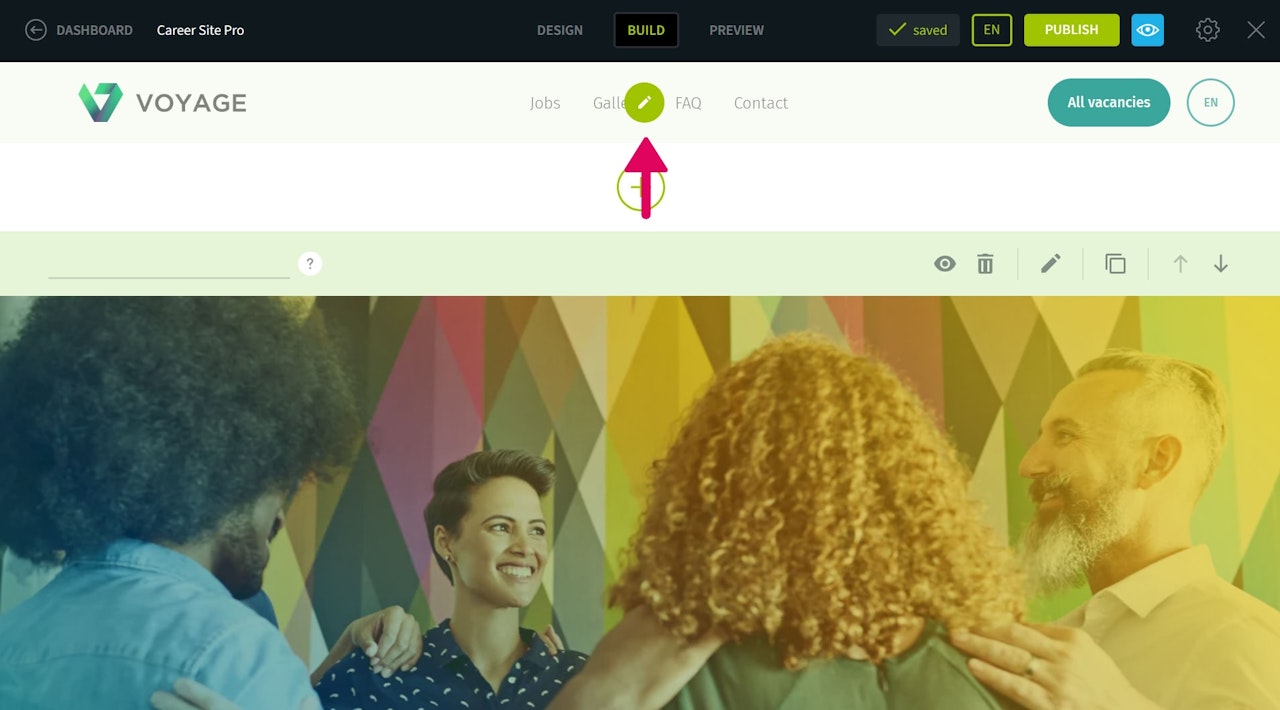
In the Builder, hover over the navigation until an edit icon appears, then click on it.

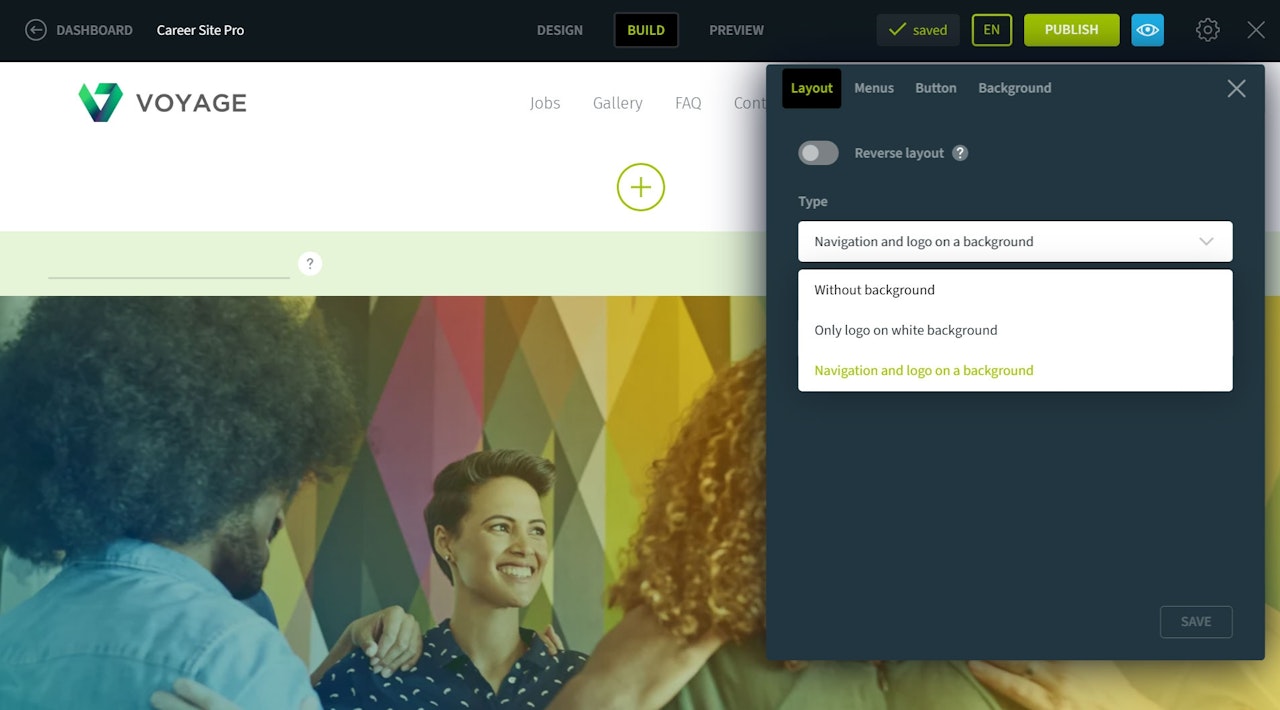
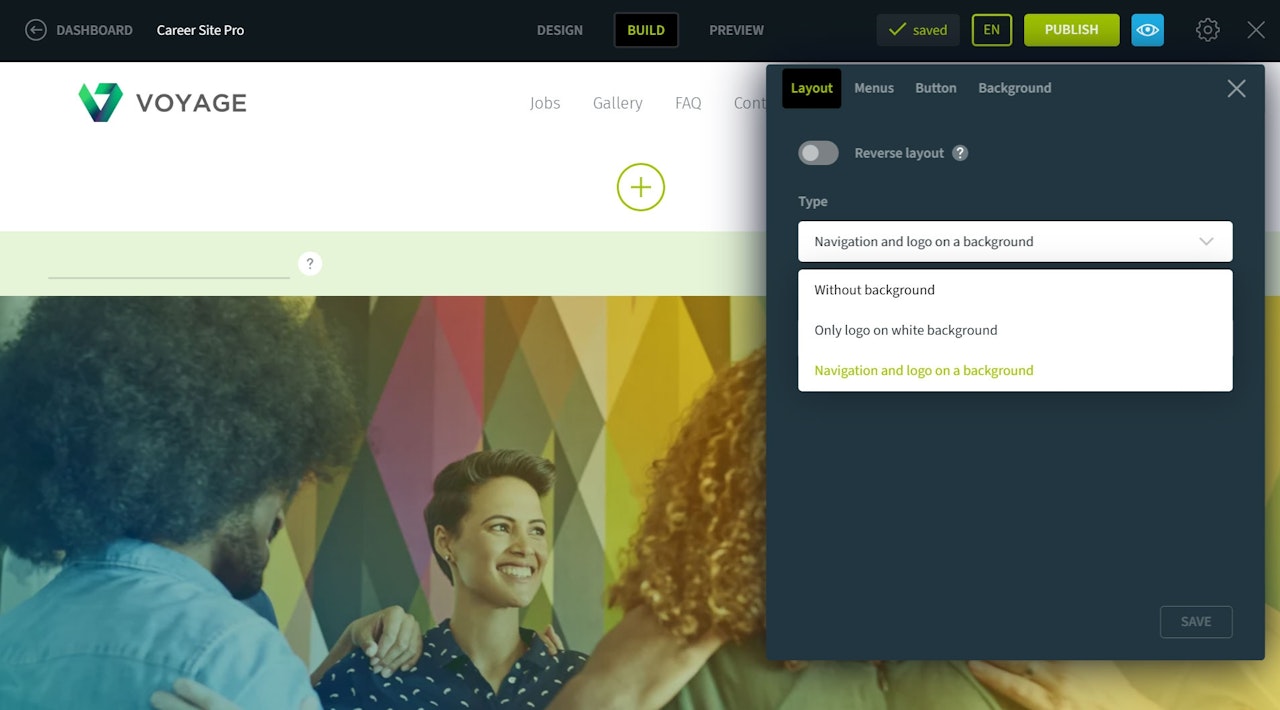
Choose Navigation Layout
There are three layout options available:
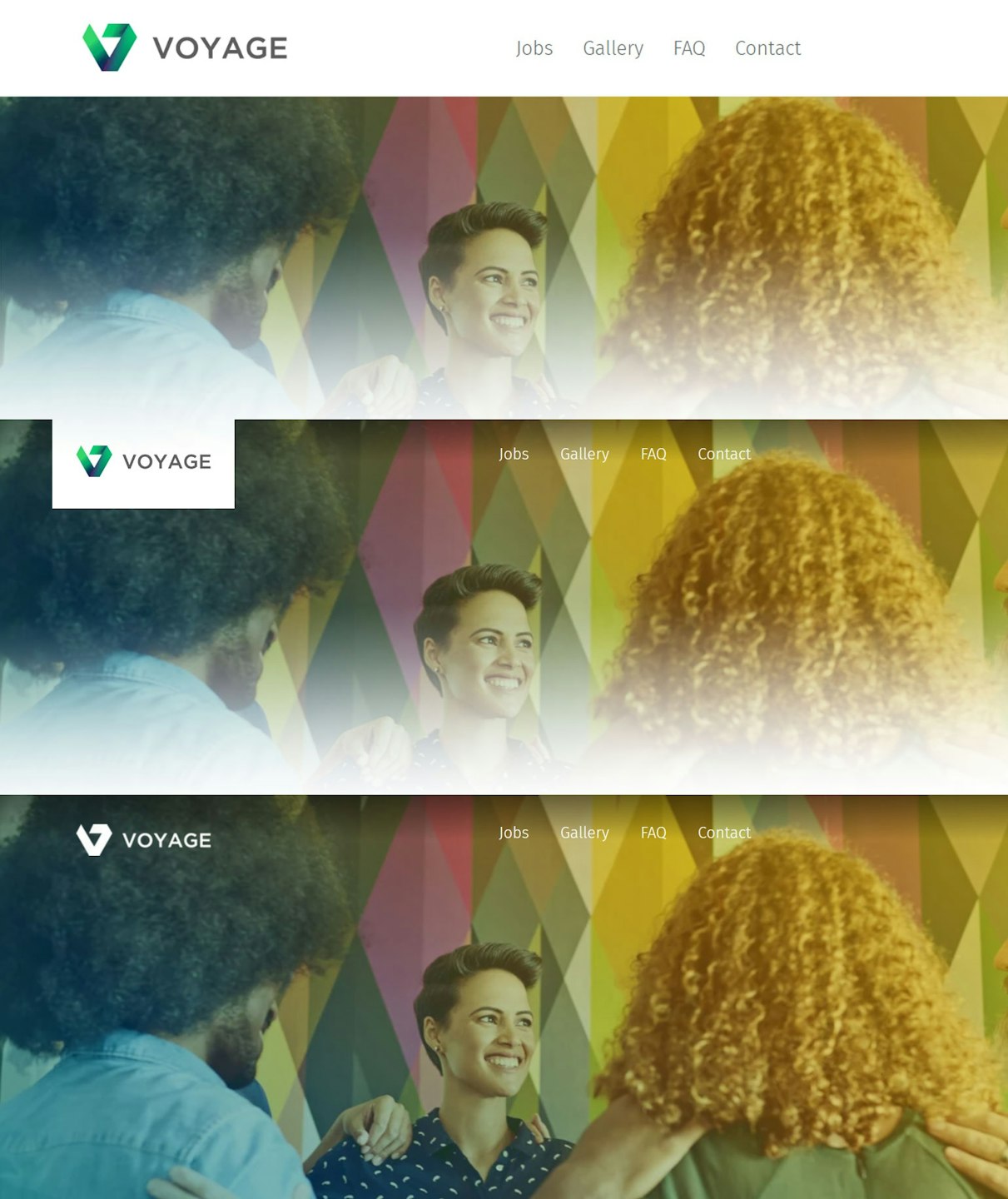
Navigation and logo on a white background
Only logo on a white background
No background
The following sections compare these options.

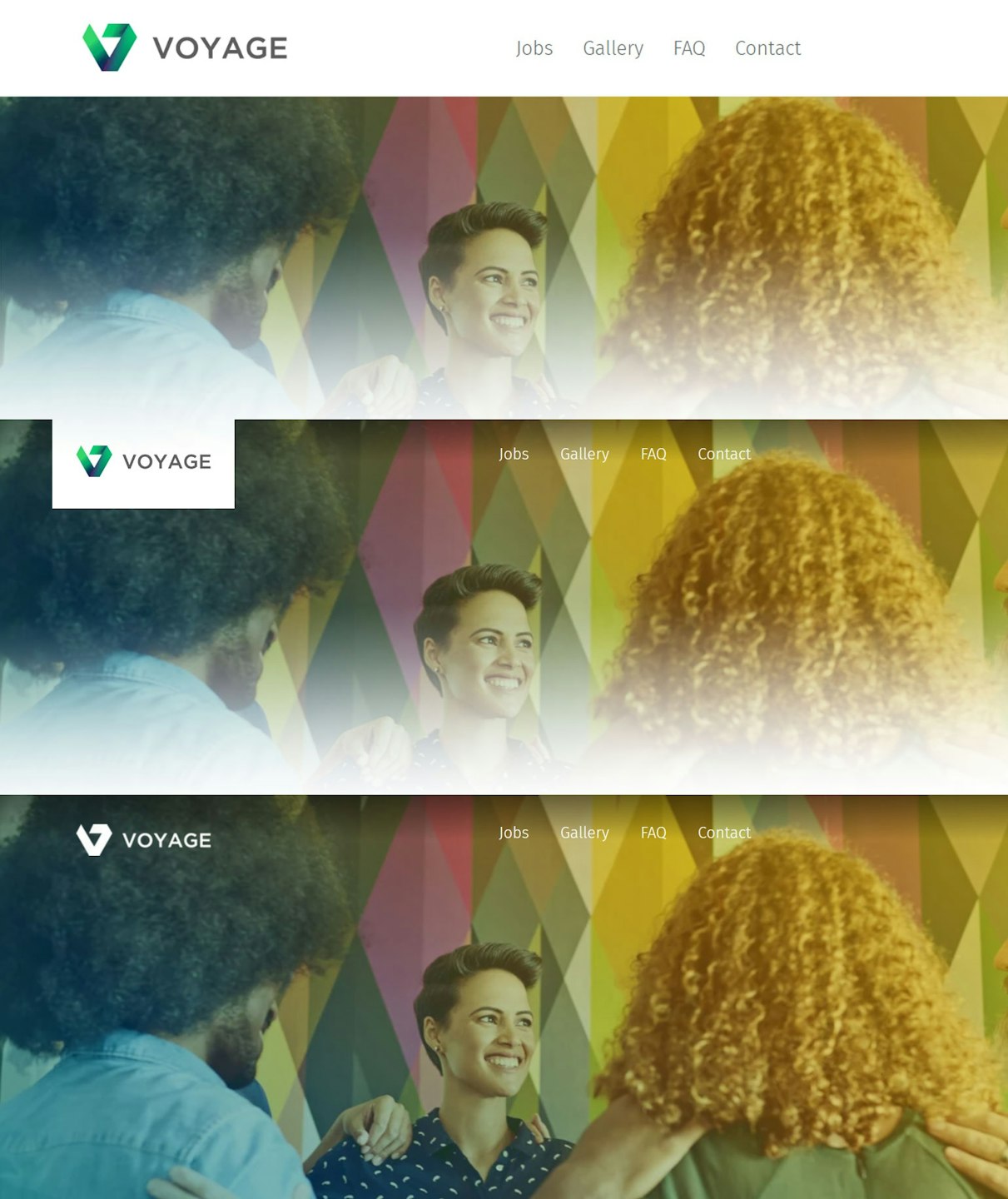
Comparison of Navigation Layouts
The most popular option is: Navigation and logo on a white background. If you choose this option, the entire navigation is white.
You can also set only your logo on a white background.
If your logo works well in a very light or white color, you can choose the option without a background. In this case, the logo must be uploaded with a transparent background in PNG format.

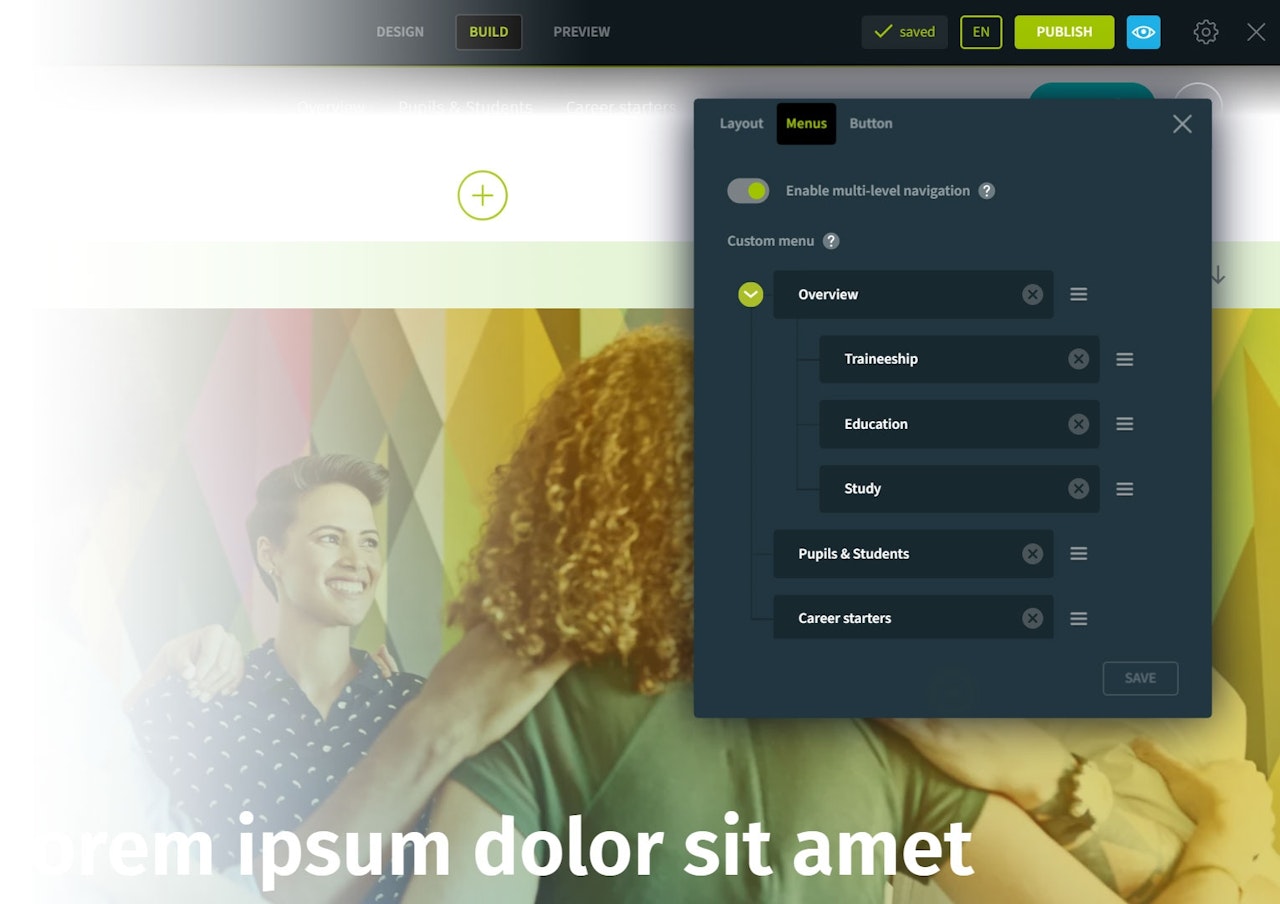
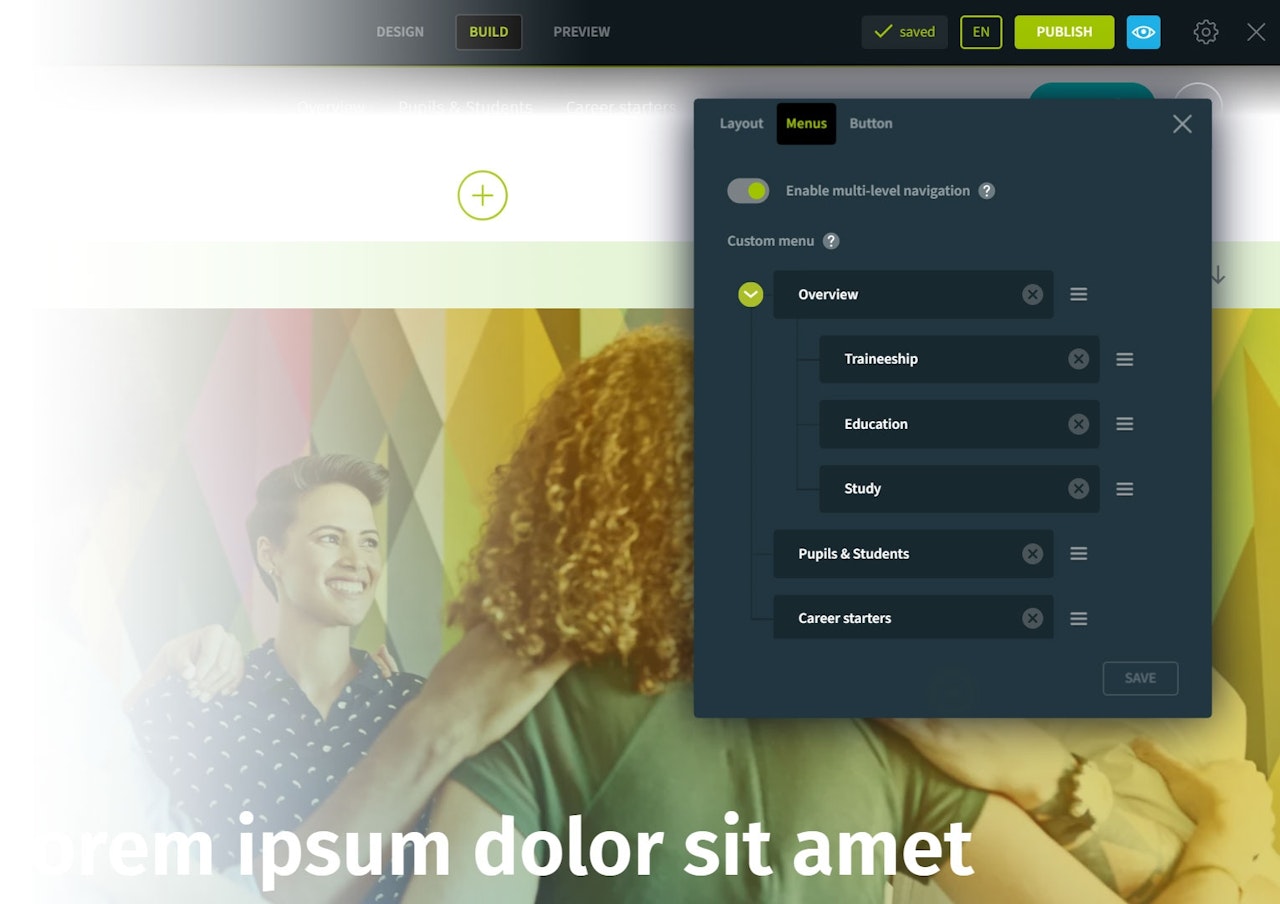
Custom Navigation
Instead of a simple navigation with scroll anchors, you can create a custom navigation structure with up to two levels.
You can add your own navigation points and e.g. link to your landing pages. Use drag & drop to indent navigation points into the second navigation level. To do this, drag the icon with the three lines to the right of the navigation point and drop it in the desired position.

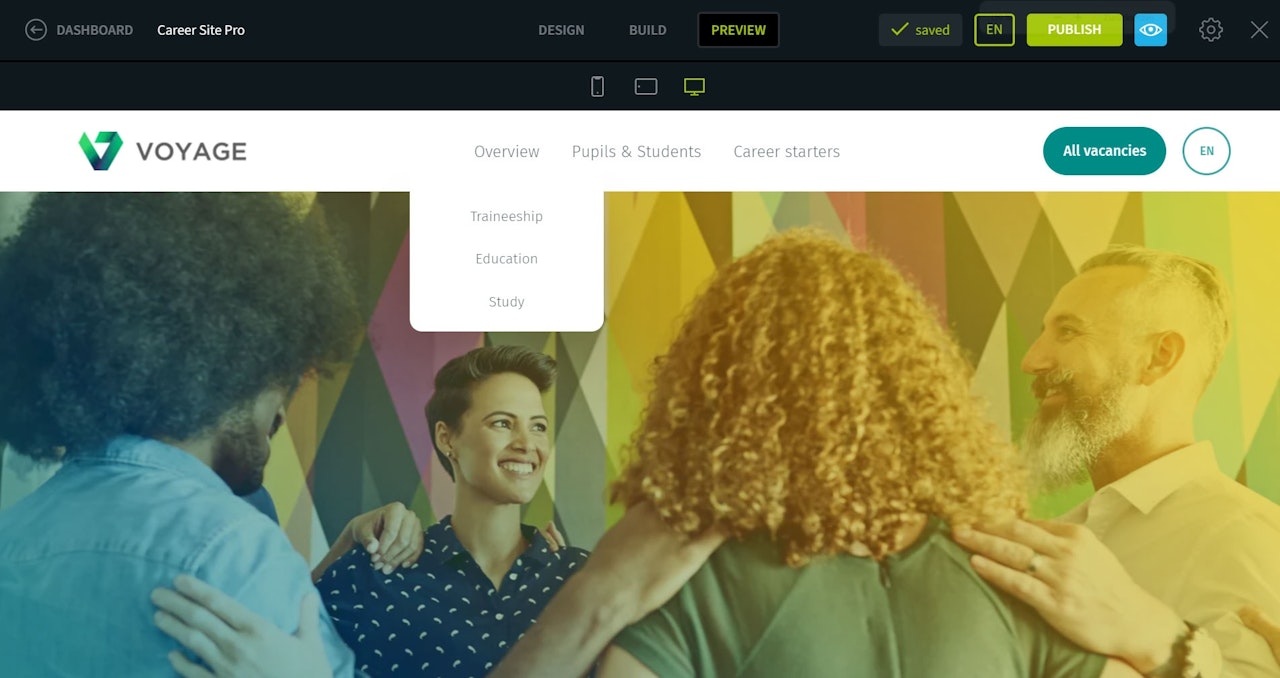
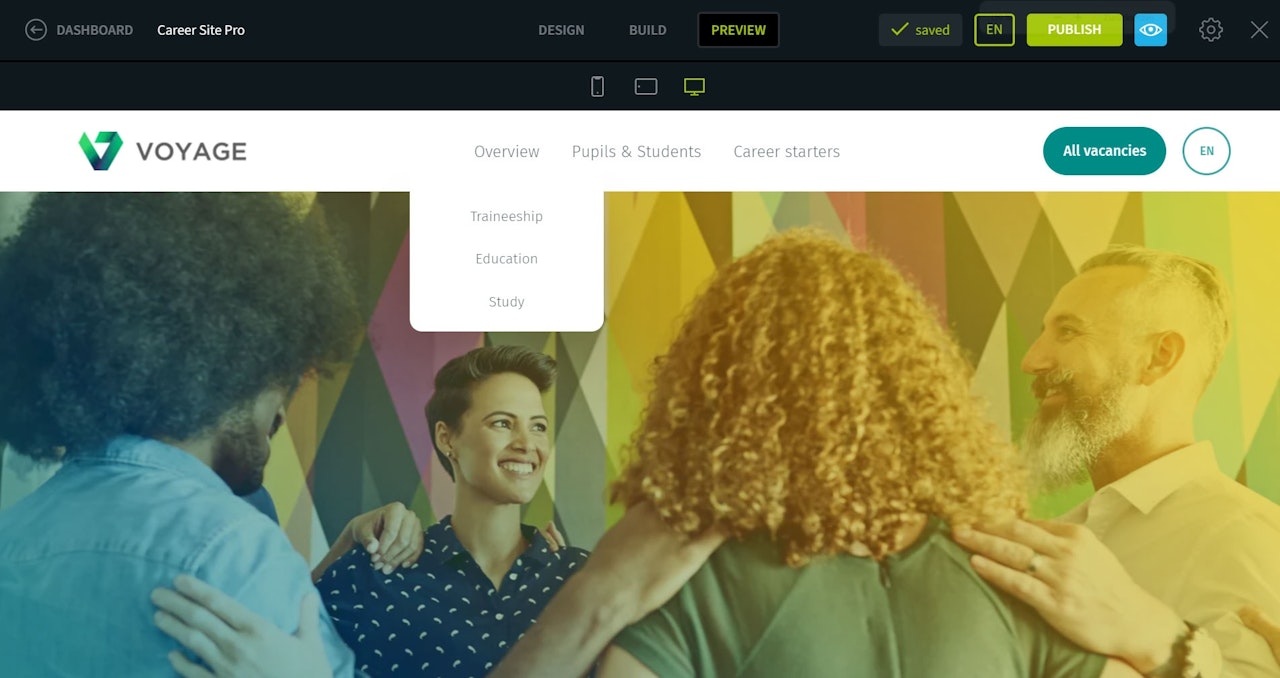
Preview Your Navigation
This is how it will look on your career page: visitors can hover over the navigation points to expand the sub-navigation.

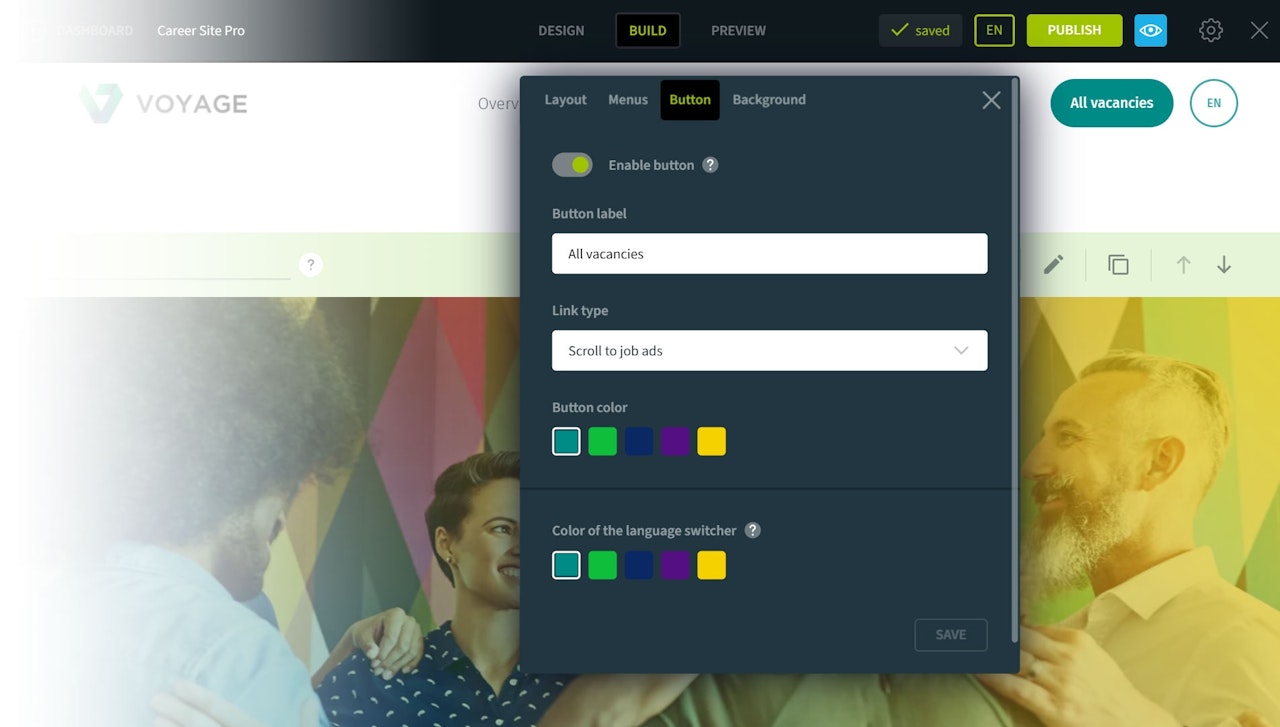
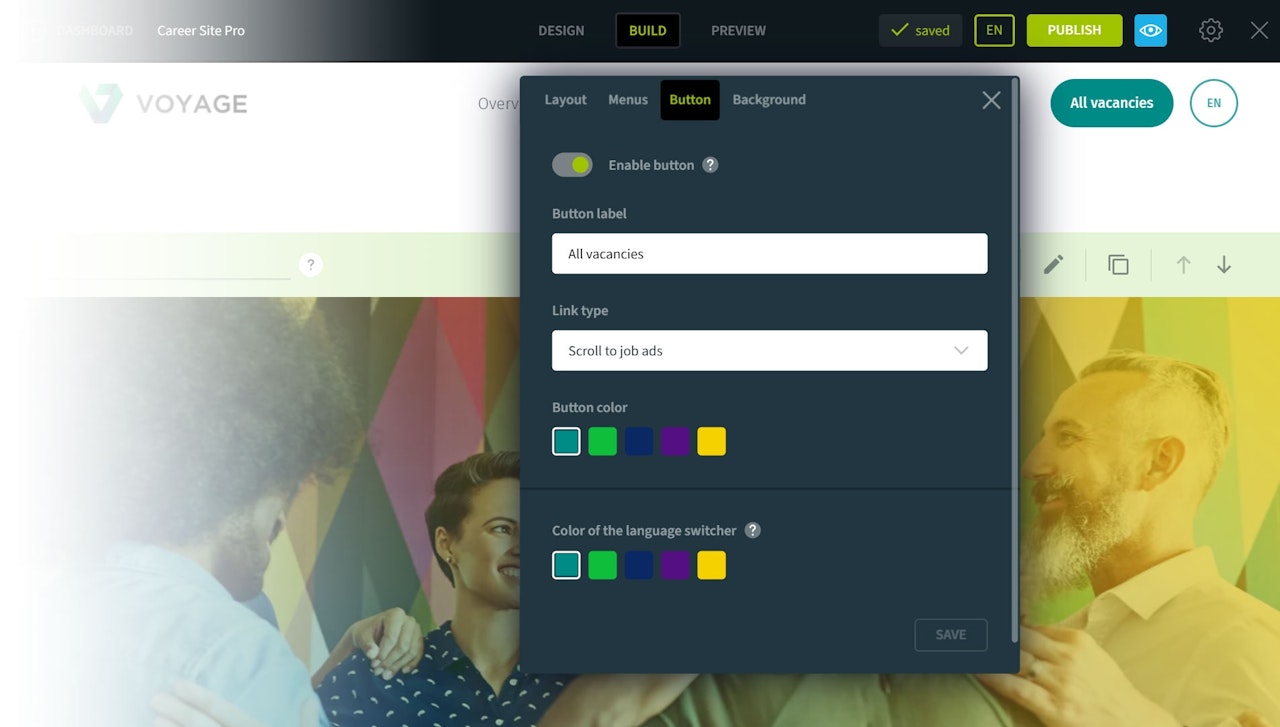
Call-to-Action Button
The call-to-action button on the right side of the navigation offers your website visitors the opportunity to quickly jump to the job listings. We recommend keeping this feature as it provides the best user experience.
However, you can also completely hide this CTA or assign it a different function. The following additional options are available:
Open external link
Switch to a landing page
Add an email address
Scroll to a component
